2D Photos and Tour Maps
Pro subscription accounts can now use traditional two-dimensional photos with ThreeSixty Tours. 2D photos can be uploaded, annotated, and added to tours just like panoramas. You can also use a 2D photo as a tour map. Tour maps can be annotated just like panoramas so you can easily create links to all the panoramas and photos in your tour.
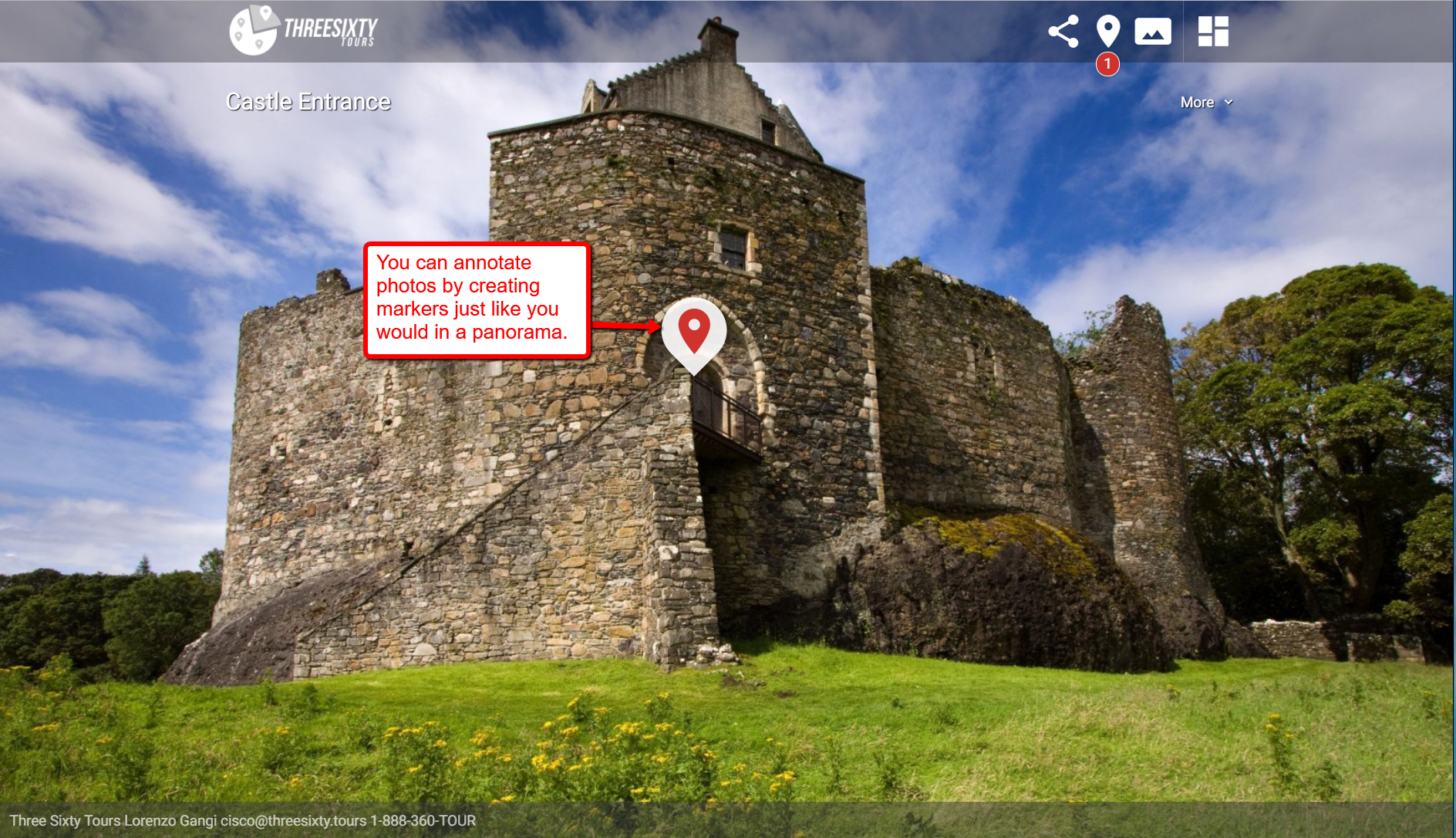
This tour shows how 2D photos can be integrated into a tour and used as a tour map:
2D Photos
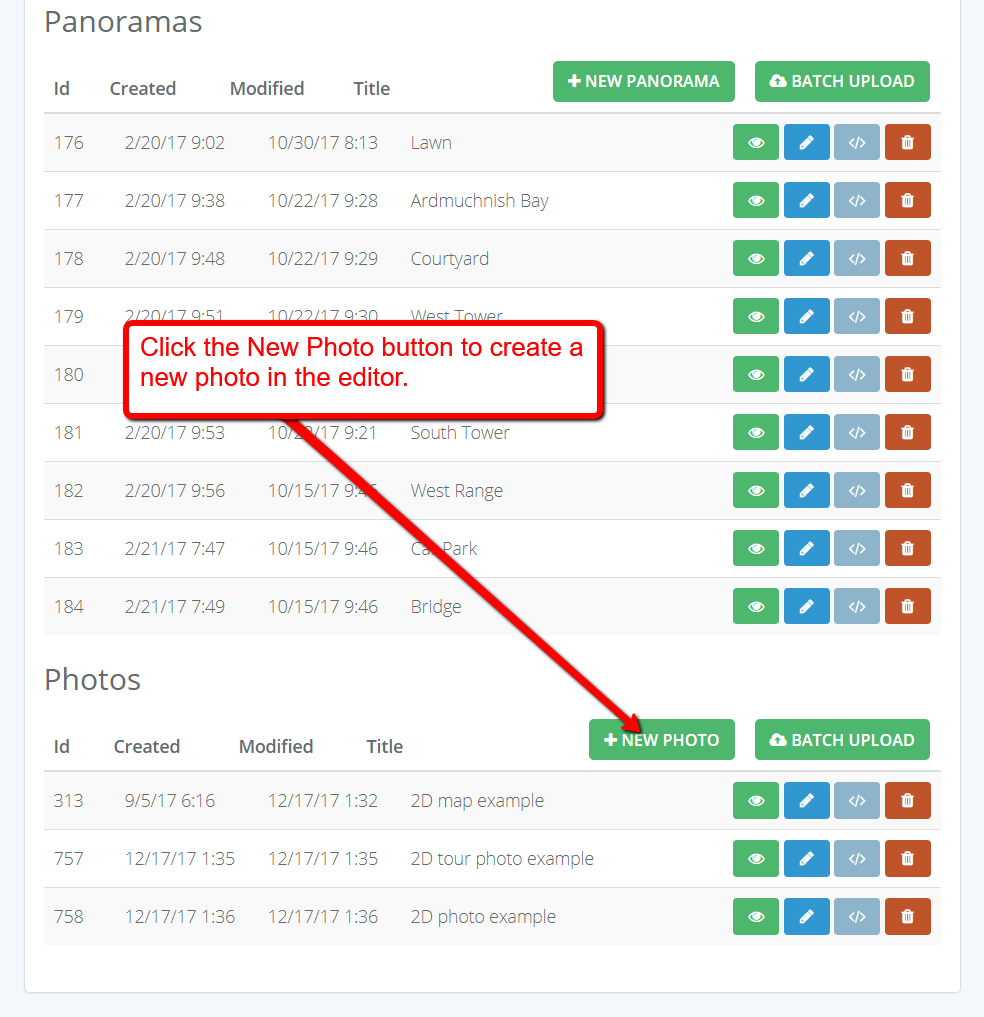
2D photos are created just like panoramas. Starting at the pro subscription level, you will see a “photos” table located just below the panorama table on your dashboard. Here you can create and annotate a new photo just like you would a panorama.

Dashboard 2D Photo Table

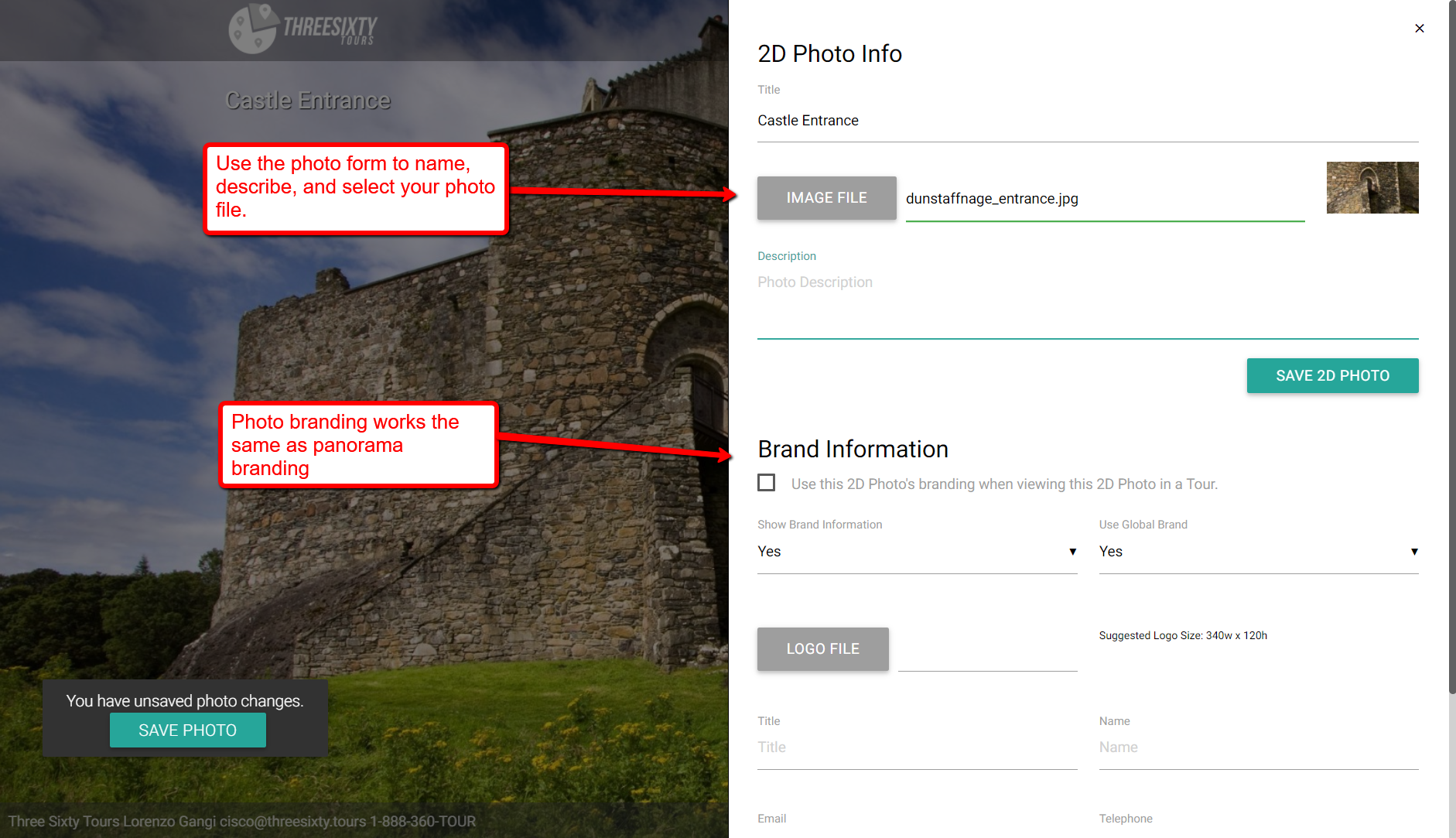
Create 2D Photo
2D photo FAQ
- Photos have a minimum size requirement of 1000px x 1000px.
- All markers that are available in panoramas are available in photos.
- 2D photos are zoomable.
- 2D photos are automatically zoomed to fit the scale of your view port then centered.
- 2D photos can be used as tour maps.
Tour Maps
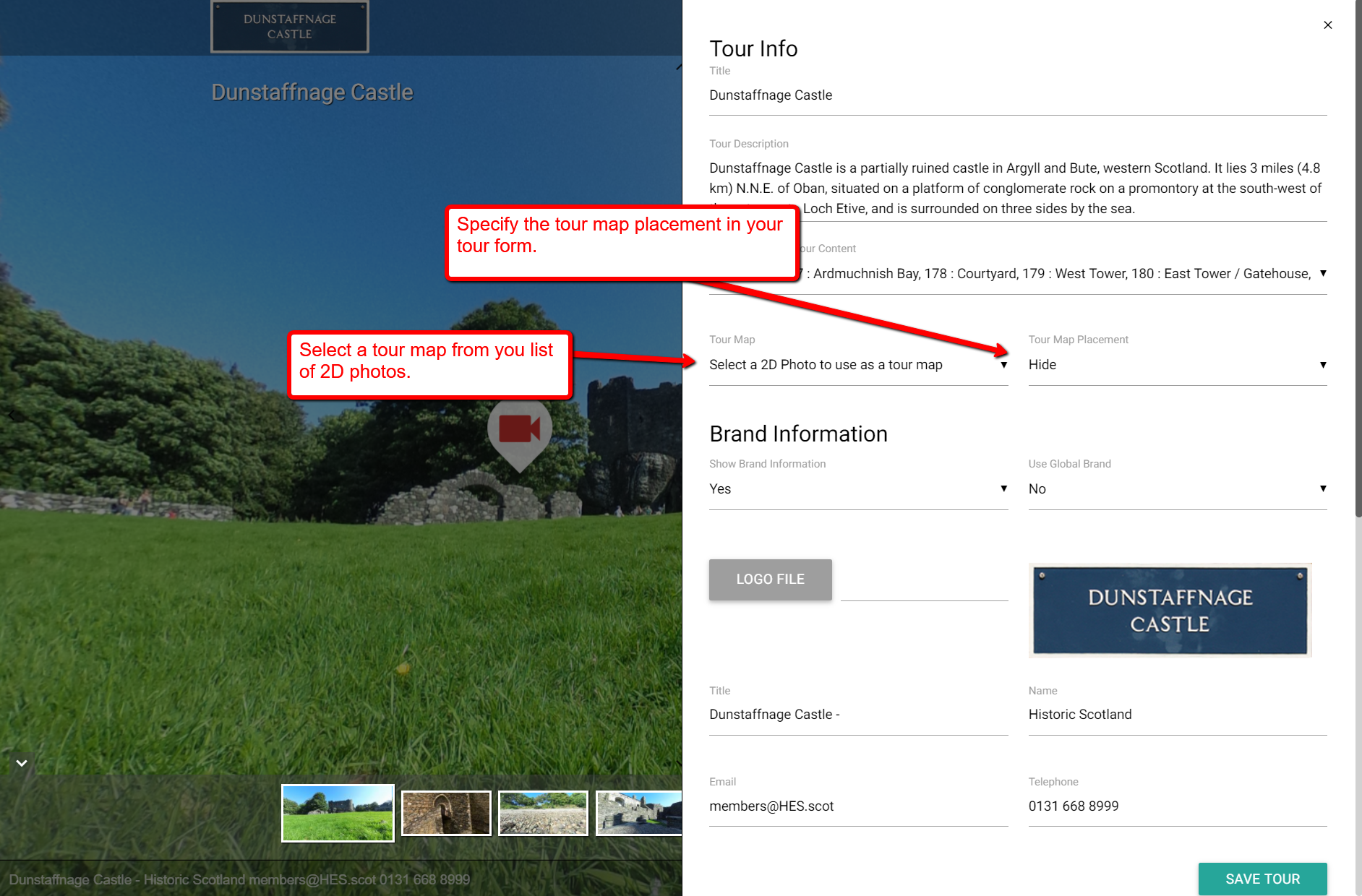
Tour maps are 2D photos that you specify as the map for a tour. You can specify which photo to use and where to position the show map icon via the tour form.

Tour map selection
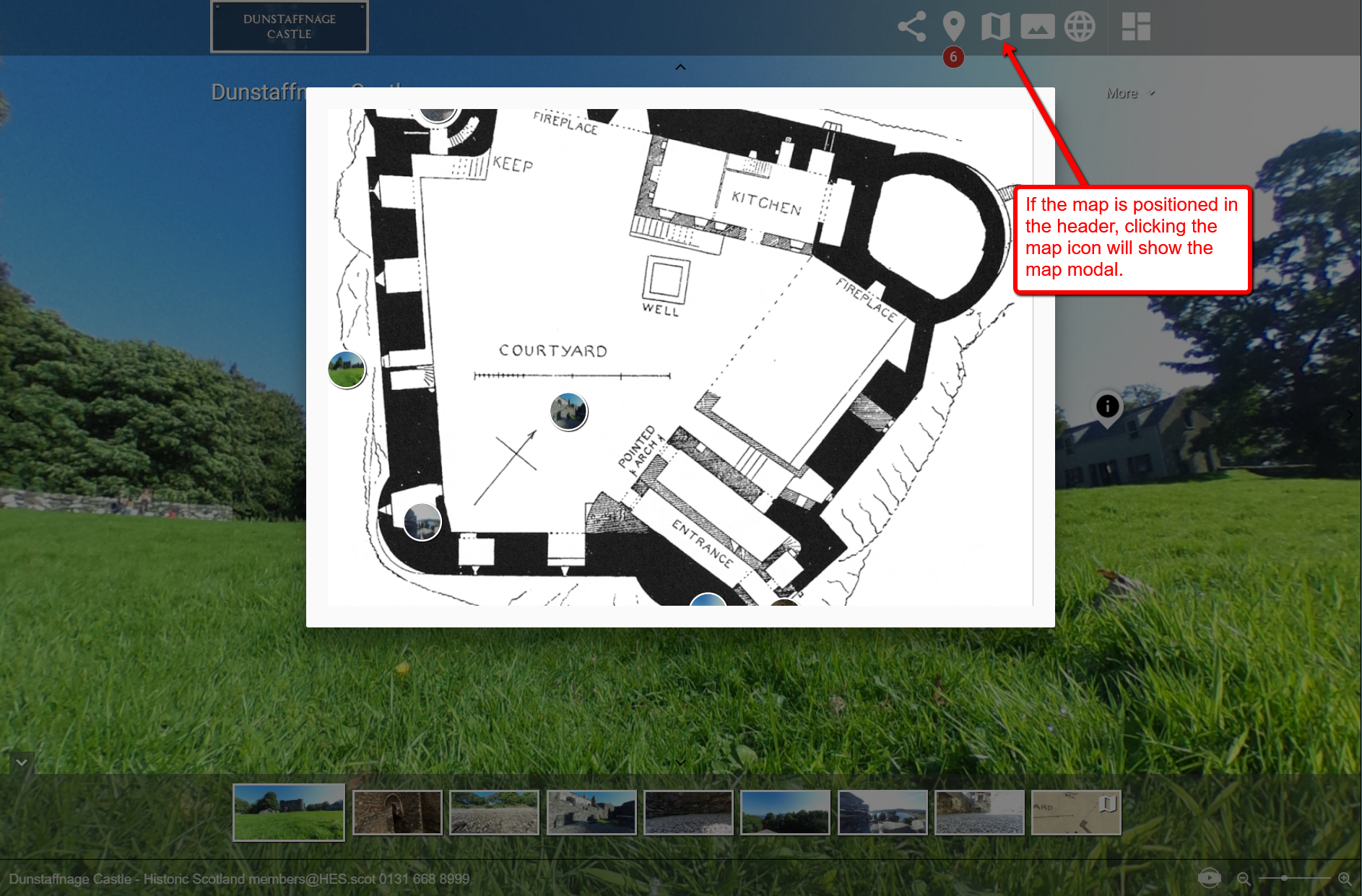
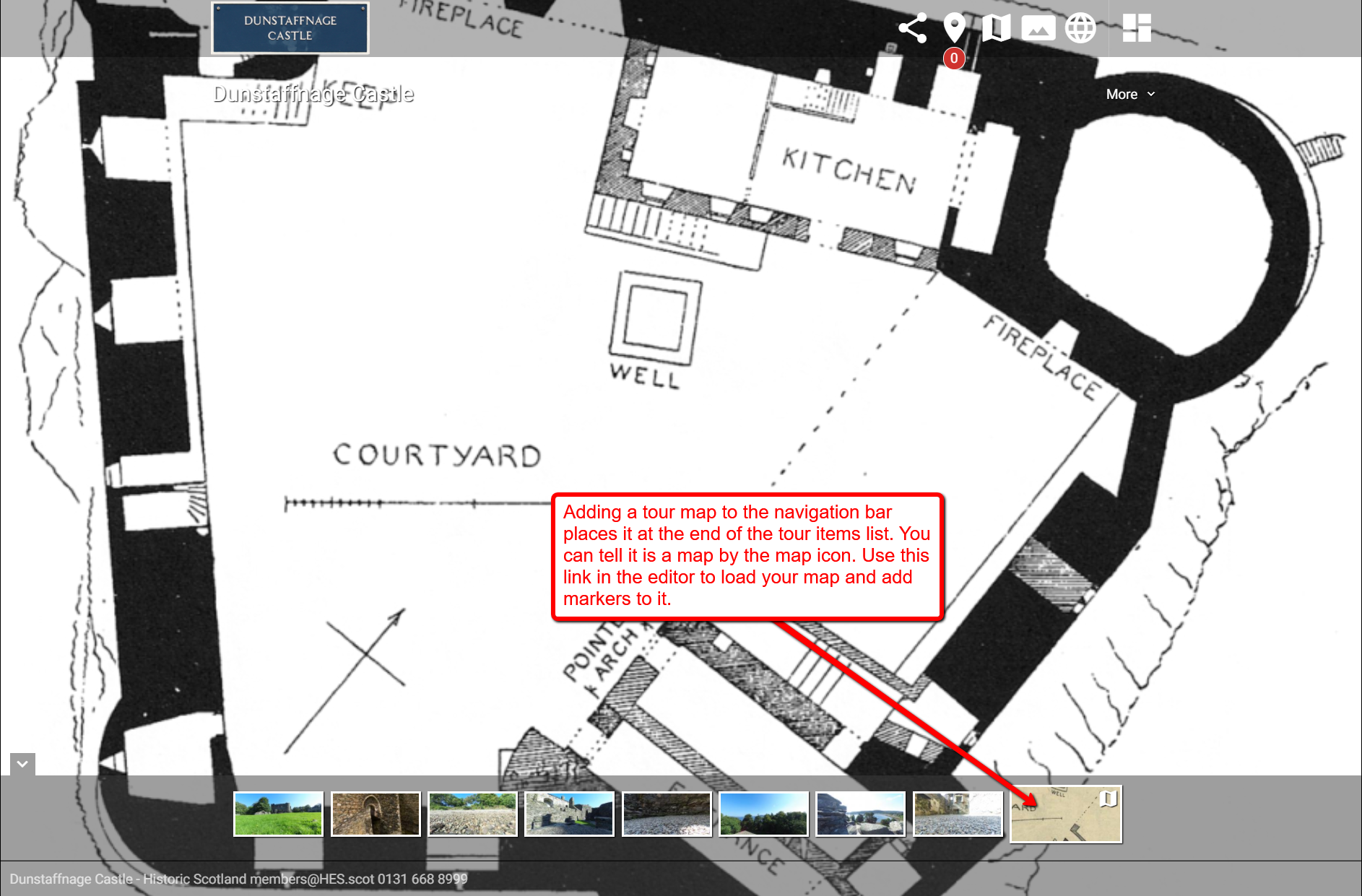
Tour maps can be placed in the header or navigation tray or both. Placing a tour map in the header will show a map icon in the editor/viewer header. Clicking the icon will show the tour map in a modal window. Placing a tour map in the navigation bar will show a tour map preview image at the end of the tour navigation links. You can tell it is a tour map because it has a map icon located in the upper right corner. The editor will always show the tour map in the navigation window, this is done so you can select it to load in the editor and make annotations to your map.

Tour map header placement

Tour map navigation placement